Download Svg Circle Border Css - 349+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c160.blogspot.com/2021/04/svg-circle-border-css-349-file-for-diy.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Circle Border Css - 349+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Circle Border Css - 349+ File for DIY T-shirt, Mug, Decoration and more Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
I have played around with filter and using multiple circles to create the effect, but to no avail. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Any ideas on how to achieve this?
All of them offer things like variables and mixins to provide convenient abstractions. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? In the past i used svg for creating a complex map and for me the. However, if you will do it won't be cross browser. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Css preprocessors help make authoring css easier.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have played around with filter and using multiple circles to create the effect, but to no avail.

html - How to squircle an app icon image with just CSS ... from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Circle Border Css - 349+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Learn how to use svg images as the border of any sized container. Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3.css reference icon reference sass reference. There are many techniques used to create a circle in css. Flexible, cross browser and quite simple to build. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Sorry, your browser does not support inline svg. I have played around with filter and using multiple circles to create the effect, but to no avail. In the past i used svg for creating a complex map and for me the. Here is the svg code:
Svg Circle Border Css - 349+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Circle Border Css - 349+ File for DIY T-shirt, Mug, Decoration and more Css preprocessors help make authoring css easier. I have played around with filter and using multiple circles to create the effect, but to no avail.
However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Css is capable of making all sorts of shapes. SVG Cut Files
Cute Free Border Svg Round - Layered SVG Cut File for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the.
html - css circle div, border warps around 3/4ths of ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Any ideas on how to achieve this? In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Square border png, Square border png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the. I have played around with filter and using multiple circles to create the effect, but to no avail.
inkscape - Gradient along a path - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Css preprocessors help make authoring css easier. In the past i used svg for creating a complex map and for me the.
Clipart circle circle shape, Clipart circle circle shape ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the. However, if you will do it won't be cross browser.
12+ Circle Frame Svg Free Pics Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Any ideas on how to achieve this? In the past i used svg for creating a complex map and for me the.
32+ Free Round Border Svg Gif Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. All of them offer things like variables and mixins to provide convenient abstractions. Any ideas on how to achieve this?
html - border curved css - circle with curved end - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. In the past i used svg for creating a complex map and for me the. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Wavy border css for a circle - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. In the past i used svg for creating a complex map and for me the. Css preprocessors help make authoring css easier.
Border Animation | Css, Animate css, Border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Any ideas on how to achieve this?
Blue Border And Frames / Tags:blue border circle frame ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Any ideas on how to achieve this?
Draw and Animate an SVG Circle in Framer - Henrique Gusso ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the. Any ideas on how to achieve this?
html - css: make div rounded circle and add border to the ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. All of them offer things like variables and mixins to provide convenient abstractions. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Border radius circle for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. I have played around with filter and using multiple circles to create the effect, but to no avail. However, if you will do it won't be cross browser.
Square border png, Square border png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the past i used svg for creating a complex map and for me the. All of them offer things like variables and mixins to provide convenient abstractions. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Swirl Borders - PNG + Brushes - Brushes | Creative Market Pro for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the.
css - Animating SVG gradient border - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
CSS/SVG Create Spiral - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the.
SVG placement - HTML & CSS - SitePoint Forums | Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, if you will do it won't be cross browser. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Css preprocessors help make authoring css easier.
SVG Circle Decomposition To Paths #webdesign #atomicdesign ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? All of them offer things like variables and mixins to provide convenient abstractions. However, if you will do it won't be cross browser.
css3 - CSS - circle border with various colors - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? In the past i used svg for creating a complex map and for me the. Css preprocessors help make authoring css easier.
Download Animated border tracing by jameal g. Free SVG Cut Files
rounded-circle - Bootstrap CSS class for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. In the past i used svg for creating a complex map and for me the. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
However, if you will do it won't be cross browser. Any ideas on how to achieve this?
Css Text Border Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the. However, if you will do it won't be cross browser. Any ideas on how to achieve this?
Any ideas on how to achieve this? In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Scroll Corner Border | Joy Studio Design Gallery - Best Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the. I have played around with filter and using multiple circles to create the effect, but to no avail.
However, if you will do it won't be cross browser. Any ideas on how to achieve this?
css - Animating SVG gradient border - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. I have played around with filter and using multiple circles to create the effect, but to no avail. However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the. Any ideas on how to achieve this?
Any ideas on how to achieve this? In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Any ideas on how to achieve this? Css preprocessors help make authoring css easier.
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. I have played around with filter and using multiple circles to create the effect, but to no avail.
Circle Icon Css at Vectorified.com | Collection of Circle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Any ideas on how to achieve this? However, if you will do it won't be cross browser. In the past i used svg for creating a complex map and for me the. I have played around with filter and using multiple circles to create the effect, but to no avail.
I have played around with filter and using multiple circles to create the effect, but to no avail. However, if you will do it won't be cross browser.
javascript - Svg Circle fill CSS - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, if you will do it won't be cross browser. I have played around with filter and using multiple circles to create the effect, but to no avail. Css preprocessors help make authoring css easier. In the past i used svg for creating a complex map and for me the. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
However, if you will do it won't be cross browser. Any ideas on how to achieve this?
25+ Best Looking For Background Simple Circle Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, if you will do it won't be cross browser. Any ideas on how to achieve this? Css preprocessors help make authoring css easier. I have played around with filter and using multiple circles to create the effect, but to no avail. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
I have played around with filter and using multiple circles to create the effect, but to no avail. However, if you will do it won't be cross browser.
Css Circle With Drop Shadow Approach for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. In the past i used svg for creating a complex map and for me the. However, if you will do it won't be cross browser.
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. I have played around with filter and using multiple circles to create the effect, but to no avail.
CSS/SVG Create Spiral - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Css preprocessors help make authoring css easier. However, if you will do it won't be cross browser. I have played around with filter and using multiple circles to create the effect, but to no avail. In the past i used svg for creating a complex map and for me the.
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
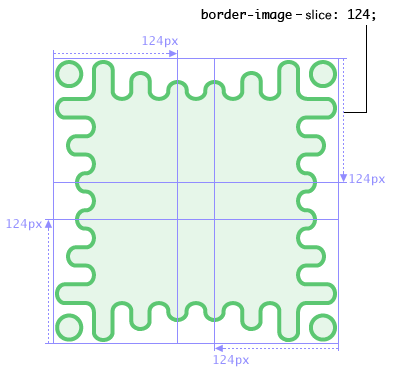
How to Animate a SVG with border-image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Css preprocessors help make authoring css easier. I have played around with filter and using multiple circles to create the effect, but to no avail. In the past i used svg for creating a complex map and for me the. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
I have played around with filter and using multiple circles to create the effect, but to no avail. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Css preprocessors help make authoring css easier. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the. However, if you will do it won't be cross browser.
However, if you will do it won't be cross browser. Any ideas on how to achieve this?
32+ Free Round Border Svg Gif Free SVG files | Silhouette ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? In the past i used svg for creating a complex map and for me the. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. However, if you will do it won't be cross browser.
Any ideas on how to achieve this? In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
Draw and Animate an SVG Circle in Framer - Henrique Gusso ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, if you will do it won't be cross browser. Css preprocessors help make authoring css easier. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the. I have played around with filter and using multiple circles to create the effect, but to no avail.
Any ideas on how to achieve this? However, if you will do it won't be cross browser.
Wavy border css for a circle - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Css preprocessors help make authoring css easier. However, if you will do it won't be cross browser. Any ideas on how to achieve this?
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Any ideas on how to achieve this?
convert svg to css shape - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. In the past i used svg for creating a complex map and for me the. However, if you will do it won't be cross browser. I have played around with filter and using multiple circles to create the effect, but to no avail.
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Gap between the start and end of the Dashed circle using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. However, if you will do it won't be cross browser. Css preprocessors help make authoring css easier. Any ideas on how to achieve this?
I have played around with filter and using multiple circles to create the effect, but to no avail. However, if you will do it won't be cross browser.
CSS Backgrounds and Borders Module Level 3 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Css preprocessors help make authoring css easier. However, if you will do it won't be cross browser. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Any ideas on how to achieve this?
SVG placement - HTML & CSS - SitePoint Forums | Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? In the past i used svg for creating a complex map and for me the. I have played around with filter and using multiple circles to create the effect, but to no avail. In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. However, if you will do it won't be cross browser.
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. I have played around with filter and using multiple circles to create the effect, but to no avail.
css shapes - how to create a half bordered circle(only css ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css. Css preprocessors help make authoring css easier. Any ideas on how to achieve this? However, if you will do it won't be cross browser. I have played around with filter and using multiple circles to create the effect, but to no avail.
Any ideas on how to achieve this? In svg 2, which is partially supported by some modern browsers, you can style the r attribute of circles using css.
